Kao i u većini projekata, prije početka izrade iOS aplikacije kreirat ćete grafiku za iPad aplikaciju. S izdanjem iPada i promjenama u iOS SDK-u, sada možete kreirati univerzalne iOS aplikacije. Univerzalna aplikacija funkcionirat će na uređajima iPhone / iPod i iPad. Kada stvarate grafiku za univerzalnu aplikaciju, mogli biste pomisliti da biste stvorili jednu veliku sliku (iPad veličina) i rekli aplikaciji da promijeni veličinu slike prema potrebi u odnosu na uređaj gledatelja. Ali, to daje vrlo loše rezultate. Jedna od nevjerojatnih značajki iOS aplikacija su sjajne rezolucije zaslona. Kako biste iskoristili ovu značajku, trebat će vam grafika u nekoliko veličina. Aplikacija će upotrebljavati različitu grafiku ovisno o uređaju korisnika.
U ovom tutorialu pretpostavljamo da će se vaša aplikacija reproducirati na cijelom zaslonu, što će blokirati traku statusa (traka koja prikazuje ikonu baterije). Ako ne, morat ćete nadoknaditi 20 bodova koje je uzela traka statusa. Možda ste primijetili da sam umjesto piksela koristio izraz bod.
Ako za web radite u pikselima, morat ćete početi razmišljati u točkama. Jabuka
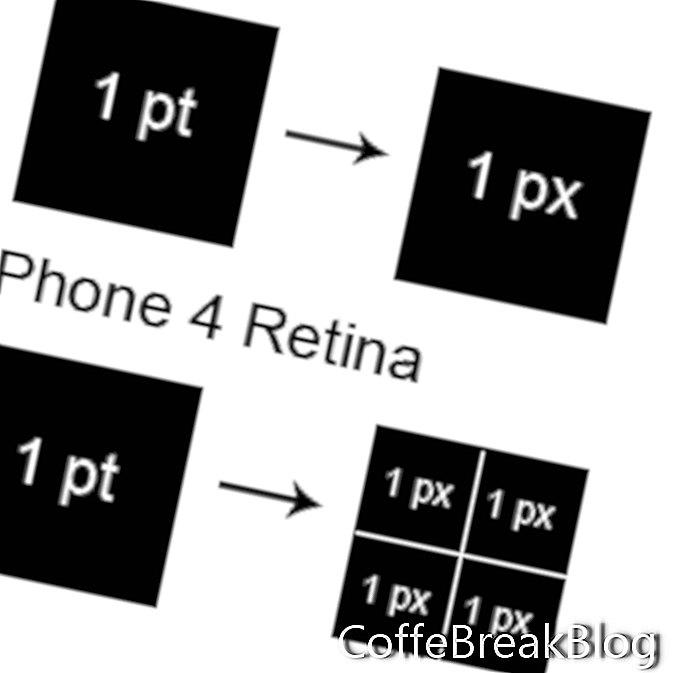
R odnosi se na veličinu prikaza u točkama i pikselima i na prvi pogled razlika može biti zbunjujuća. Ovo stvarno nije bio problem prije iPhonea 4, jer je broj bodova jednak broju piksela za svaki uređaj. Međutim, iPhone 4 ima Retina zaslon. U slučaju da ste prvi put čuli riječ "Retina", to se odnosi na novi zaslon visoke rezolucije koji koristi 4 piksela za svaku točku na zaslonu. Stoga će iPhone 4 imati iste fizičke dimenzije kao i prethodni iPhone uređaji, ali upotrijebit će 2 puta više vertikalnih i vodoravnih piksela.

Stoga ćemo htjeti stvoriti grafiku za naše aplikacije u tri veličine. Za iPhone postoje male i visoke rezolucije. Tada je grafika za iPad treće veličine.
Ispod je sažetak odnosa piksela za svaki uređaj.
iPad: 1024 piksela x 768 piksela x 132 rezolucije
iPhone 4: 960 piksela x 640 piksela x 326 rezolucije
iPhone 3G: 480 piksela x 320 piksela x 163 rezolucije
Možda se pitate zašto svaki uređaj ima različitu razlučivost. Rezolucija je broj piksela po inču. Razlika u razlučivosti za svaki uređaj je odraz gustoće piksela po inču. Na primjer, područje gledanja na ipadu je 7,76 inča x 5,82 inča, a dimenzije piksela su 1024 x 768. Rezultat je rezolucija 132.
Rezolucija i rezultirajuća veličina zaslona
1024 x 768 pri 72 res bi bilo 14,22 inča za 10,66 inča
1024 x 768 pri 132 res bi bilo 7,76 inča za 5,82 inča
Dakle, iOS uređaj zauzima 1024 x 768 piksela, koji bi se na ekranu vašeg računala prikazivao 14,22 inča za 10,66 inča i komprimirao ih u 7,76 inča za 5,82 inča na iPadu. Ova kompresija je razlog zašto iPad i drugi uređaji imaju tako sjajan zaslon, a također i razlučivost od 132.
Autorska prava 2018. Adobe Systems Incorporated. Sva prava pridržana. Snimke zaslona Adobe proizvoda preispisane su uz dozvolu tvrtke Adobe Systems Incorporated. Adobe, Photoshop, Photoshop album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst i Flash Paper je ili su [a] registrirani zaštitni znak ili zaštitni znak tvrtke Adobe Systems Incorporated u Sjedinjenim Državama i / ili drugim zemljama.
Apple, Motion, iBooks Author, GarageBand, TextEdit, Pages, iMovie i Mac zaštitni su znakovi tvrtke Apple Inc., registrirane u SAD-u i drugim zemljama. CoffeBreakBlog je neovisna publikacija i nije je odobrio, sponzorirao ili na neki drugi način odobrio Apple Inc. Snimke zaslona korištene uz dopuštenje.
Upute Video: Daphne Koller: What we're learning from online education (Svibanj 2024).